

They are the same size in dimensions, but their file sizes are significantly different, because the image on the left has much more information, or pixel variation than the logo on the right. The number of colors and the variation of those colors impacts file size.įor example, shown below are two images 800 x 504 pixels. However, two images of the same size or resolution, are not always the same file size.

Larger images or higher resolution images, generally have larger file sizes.
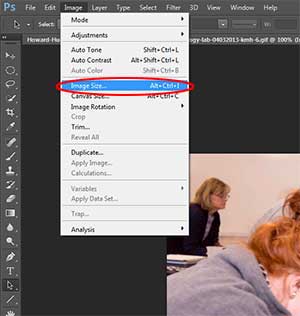
#HOW TO COMPRESS PICTURES TO MAKE THEM SMALLER DOWNLOAD#
So, if your computer screen size is 1024×760 pixels, then an image that size would cover the entire area of your screen.Īn image’s file size is the basic measure of its weight, which is what affects download time. Image resolution is determined by the total number of pixels located within the image noted as pixels wide x pixels high. Image Size and How Images Are WeighedĪn image’s resolution is the basic measure of image size and its dimensions in a web browser. It can be very effective at giving you brilliant, beautiful imagery that loads fast and takes up little bandwidth and disk space. Photo compression is able to reduce the scale dimensions of the photo, without altering the visual or physical quality of the image. These two problems often plague websites and their owners, who end up paying for the heavy weight of large images.īandwidth can be preserved through the utilization of photo compression – a technique which allows you to choose your favorite images without the added effects of bandwidth overages. It may be counter-intuitive, but a beautiful photo does not have to use a vast amount of disk space and consume excessive bandwidth. However, using such images often creates lots of problems, principally pages that load slowly and dips in search engine ranking. By using pictures with the highest resolution, lots of colors and large sizes, we expect to get the best results. Keep in mind that the bigger or more “high quality an image is, the “heavier” it is on your site. The problem with these big and bold images is size and speed. They help consumers to connect with you and your product.” – Molly Thornton, Firefly Designer Images also help to take your words and make them real. Because of this, we need to say what we mean quickly and powerfully, as well as accompany it with interesting and useful visuals. We live in a society that has an average attention span of less than ten seconds. It’s this design element that underscores the power of great imagery to move audiences to take action. It’s through the use of visuals, in part, that we appeal to our audience. One of the most common is visuals, such as photos, illustrations and other graphic elements. There are many aspects of creative, strategy and planning that go into creating a website. Here’s how it’s done without making your visitors suffer through long download times and without suffering SEO penalties from Google. Some of the most compelling websites make the most of big, bold and beautiful images.


 0 kommentar(er)
0 kommentar(er)
